Introduction
Welcome to the Fena Typescript Payment SDK guide. Before we dive into integration, let us explain how this system works.
How Fena online payments works
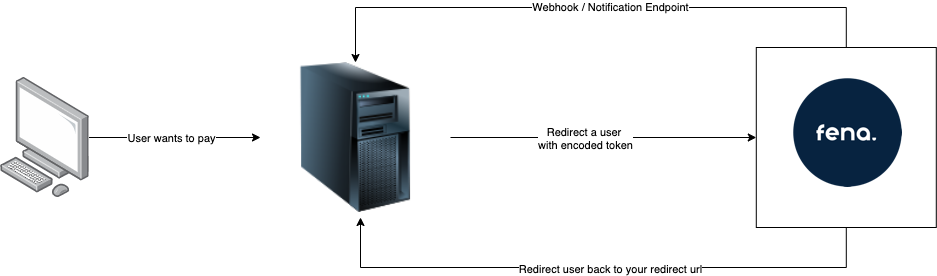
The Fena Online Payment system consists of three main parts
- A webpage that initiates a request to Fena to make a payment.
- A page on your webserver that Fena to notify you when a payment has been made.
- A webpage that confirms the above payment and passes the customer on to the next phase of your application, such as your ‘order confirmation’ or 'Thank You' page.
Parts 1 and 3 can be accessed by customers on your website/app. Part 2 is only visible to Fena. This diagram illustrates the interaction between your customer, Fena and your application.

Installation
Fena TypeScript Payment SDK can be installed via npm.
Run the following command in your terminal:
npm install faizpay-node-payment-sdk
Or if you use Yarn:
yarn add faizpay-node-payment-sdk
Quick Start
Before we start make sure you have Fena SDK installed. To install SDK please check our installation section
Create a Token and Redirect to Fena
Create a connection object
import {Connection, ErrorHandler, Payment} from 'faizpay-node-payment-sdk';
const connection = Connection.createConnection(
terminalId = '8afa74ae-6ef9-48bb-93b2-9fe8be53db50',
terminalSecret = '55d7d5ed-be22-4321-bb3f-aec8524d8be2'
);
// check if provided terminalId or terminalSecret is valid by checking return object class
if(connection instanceof ErrorHandler){
console.log(connection);
} else if (connection instanceof Connection) {
// object is valid
}
Make sure to use your own 'terminalId' and 'terminalSecret' values.
Create the payment object
const payment = Payment.createPayment(
connection,
orderId = 'AA-11',
amount = '10.00'
);
// check if provided input is valid by checking return object class
if(payment instanceof ErrorHandler){
console.log(payment);
} else if (payment instanceof Payment) {
// object is valid
}
Make sure to set the 'orderId' to your internal order ID (for tracking).
Then finally call the process on the payment object. This will return the redirect url as a string. Redirect the user to this url.
const url = payment.process();
Setup Webhook / Notification Endpoint
- Create a connection object
- Create a NotificationHandler object
- Get your Order ID from token
- Fetch the order detail from database
- Validate requested payment matches with Token
- Update your database with payment completed
import {Connection, ErrorHandler, NotificationHandler} from 'faizpay-node-payment-sdk';
const connection = Connection.createConnection(terminalId, terminalSecret);
Make sure to use your own 'terminalId' and 'terminalSecret' values.
const notificationHandler = NotificationHandler.createNotificationHandler(
connection,
request.body.token
);
// check if provided input is valid by checking return object class
if(notificationHandler instanceof ErrorHandler){
console.log(notificationHandler);
} else if (notificationHandler instanceof NotificationHandler) {
// object is valid
}
Fena post the token in "token" variable to the webhook endpoint. Example given using express framework request object to get the token.
// extract the order id
const orderId = notificationHandler.getOrderID();
// fetch the order from your database
const data = findFromDatabase(orderId);
// if order is not found in system
if (checkIfEntryFound(data)) {
log("Invalid Token - token = " + request.body.token);
return;
}
// validate if the requested payment matches with token
if (!notificationHandler.validateAmount(data['amount'])) {
log("Invalid Amount - token = " + request.body.token);
return;
}
// all checks are passed - update the database to mark payment complete
updateDatabase(orderId, {'completed': true});
Setup Redirect Page
User will be redirected back to your redirect endpoint with your Order ID in query as "order" And Payment Status in query as "status" as query parameter.
You can read more about Redirect page in Redirect Handling section.
Connection
Our SDK uses connection objects for most requests. To create a new connection object, do the following:
import {Connection, ErrorHandler} from 'faizpay-node-payment-sdk';
const connection = faizpay.Connection.createConnection(
terminalId = '8afa74ae-6ef9-48bb-93b2-9fe8be53db50',
terminalSecret = '55d7d5ed-be22-4321-bb3f-aec8524d8be2'
);
// check if provided terminalId or terminalSecret is valid by checking return object class
if(connection instanceof ErrorHandler){
console.log(connection);
} else if (connection instanceof Connection) {
// object is valid
}
Make sure to use your own 'terminalId' and 'terminalSecret' values.
Input Arguments
| Argument | Required | Description |
|---|---|---|
| Terminal Id | Yes | Terminal ID of terminal. Must be UUID 4. |
| Terminal Secret | Yes | Terminal Secret of terminal. Must be UUID 4. |
If valid arguments are given, an object of Connection will be returned.
Otherwise, an object of ErrorHandler will be returned.
Return Object
| Operation | Class Object |
|---|---|
| Success | Connection |
| Error | ErrorHandler Code 1 |
| Error | ErrorHandler Code 2 |
Payment
To create a new payment, simply do the following:
import {Connection, ErrorHandler, Payment} from 'faizpay-node-payment-sdk';
const payment = Payment.createPayment(
connection,
orderId = 'AA-11',
amount = '10.00'
);
// check if provided input is valid by checking return object class
if(payment instanceof ErrorHandler){
console.log(payment);
} else if (payment instanceof Payment) {
// object is valid
}
Make sure your orderId is unique. If the payment for the given orderId has completed before for your terminal user will be redirected to your redirect endpoint without executing the payment. This is designed to avoid duplicate payments.
Input Arguments
| Argument | Required | Description |
|---|---|---|
| Connection | Yes | Connection object. |
| Order Id | Yes | Your Order ID. Must not be empty and cannot be more than 255 characters. |
| Amount | Yes | Amount requested must be in 2 decimal places, string and greater than 0.00. |
If valid arguments are given, an object of Payment will be returned.
Otherwise, an object of ErrorHandler will be returned.
Return Object
| Operation | Class Object |
|---|---|
| Success | Payment |
| Error | ErrorHandler Code 3 |
| Error | ErrorHandler Code 4 |
| Error | ErrorHandler Code 5 |
| Error | ErrorHandler Code 6 |
Payment Process
To return the redirect url after a payment, call Process on the Payment object.
const url = payment.process();
Provider
If you want to predefine the account provider, or force the customer to pay from a certain account, you can use the Provider object. To Create a new Provider, do the following:
import {Provider, ErrorHandler} from 'faizpay-node-payment-sdk';
const provider = Provider.createProvider(
providerId = 'ob-lloyds-personal',
sortCode = '123456',
accountNumber = '12345678'
);
if(provider instanceof ErrorHandler){
console.log(provider);
} else if (provider instanceof Provider) {
// object is valid
payment.setProvider(provider);
}
Full list of supported provider ids can be found using this endpoint
https://app.fena.co/api/providers
Input Arguments
| Argument | Required | Description |
|---|---|---|
| Provider ID | Yes | Must be a value of provider given by Fena. |
| Sort Code | *No | Must be 6 digits and numeric. Cannot empty if Account Number is given. |
| Account Number | *No | Must be 8 digits and numeric. Cannot empty if Sort Code is given. |
If valid arguments are given, an object of Provider will be returned.
Otherwise, an object of ErrorHandler will be returned.
Return Object
| Operation | Class Object |
|---|---|
| Success | Provider |
| Error | ErrorHandler Code 7 |
| Error | ErrorHandler Code 8 |
| Error | ErrorHandler Code 9 |
| Error | ErrorHandler Code 10 |
User
If you want to send a customers details to Fena. You can set customer detail using User object. To Create a new User, do the following:
import {User, ErrorHandler} from 'faizpay-node-payment-sdk';
const user = User.createUser(
email = 'john.doe@test.com',
firstName = 'John',
lastName = 'Doe',
contactNumber = '07000845953'
);
if(user instanceof ErrorHandler){
console.log(user);
} else if (user instanceof User) {
// object is valid
payment.setUser(user);
}
Input Arguments
| Argument | Required | Description |
|---|---|---|
| No | Must be valid email. Can be null. Must not be more than 255 characters. | |
| First Name | No | Can be null. Must not be more than 255 characters. |
| Last Name | No | Can be null. Must not be more than 255 characters. |
If valid arguments are given, an object of User will be returned.
Otherwise, Object of ErrorHandler will be returned.
Return Object
| Operation | Class Object |
|---|---|
| Success | User |
| Error | ErrorHandler Code 12 |
| Error | ErrorHandler Code 13 |
| Error | ErrorHandler Code 14 |
| Error | ErrorHandler Code 15 |
Notification Handling
Fena calls the webhook or notification endpoint with post request of encoded as "application/x-www-form-urlencoded" with token in key called "token".
Fena will only make a notification request if the payment is successful.
Only one request will be made per your unique order id. This is to prevent duplicated payments.
To handle the webhook or notification of payment call a static method of NotificationHandler.createNotificationHandler .
import {NotificationHandler, ErrorHandler} from 'faizpay-node-payment-sdk';
const notificationHandler = NotificationHandler.createNotificationHandler(
connection,
request.body.token
);
if(notificationHandler instanceof ErrorHandler){
console.log(notificationHandler);
} else if (notificationHandler instanceof NotificationHandler) {
// object is valid
}
Input Arguments
| Argument | Required | Description |
|---|---|---|
| Connection | Yes | Connection object. |
| token | Yes | Token sent by Fena. Fena post token with key of "token". In express it can be accessed via request.body.token. |
If valid arguments are given, an object of NotificationHandler will be returned.
Otherwise, an object of ErrorHandler will be returned.
Return Object
| Operation | Class Object |
|---|---|
| Success | NotificationHandler |
| Error | ErrorHandler Code 16 |
| Error | ErrorHandler Code 17 |
| Error | ErrorHandler Code 18 |
NotificationHandler Functions
Once the NotificationHandler objected is created you can call the following functions.
| Operation | Argument | Class Object |
|---|---|---|
| getOrderID | get the order id set in the payment object | |
| getRequestedAmount | get the requested amount | |
| getNetAmount | get the net amount paid | |
| getId | get the Fena transaction id | |
| validateAmount | amountRequested | return true or false by validating amount requested in token matches your amountRequested in database |
We recommend 'amount' to be validated using "validateAmount" to make sure user has paid the requested amount.
Redirect Handling
On payment completion, or rejection, the user will be redirected to "Redirect Endpoint" configured in terminal setting along with two query parameters:
- order
- status
Yours Order ID as "order"
Payment Status as "status"
Example:
https://www.test.com/thankyou?order=aa-bb-cc&status=executed
Status Description
| Status | Description |
|---|---|
| executed | Payment has been successfully processed |
| rejected | Payment has been rejected by the account provider |
Errors
Errors in SDK are handled by the ErrorHandling object.
error.getCode();
error.getMessage();
error object has 2 methods
The PHP SDK uses the following error codes:
| Error Code | Meaning |
|---|---|
| 1 | Invalid Terminal ID - Should be valid UUID4 |
| 2 | Invalid Terminal Secret - Should be valid UUID4 |
| 3 | Order ID cannot be empty |
| 4 | Amount cannot be empty or less than 0.01 |
| 5 | Number must be 2 decimal places |
| 6 | Order ID cannot be greater than 255 characters |
| 7 | Invalid Sort Code |
| 8 | Invalid Account Number |
| 9 | Provider ID must be set to set sort code and account number |
| 10 | Sort Code and account both must be set |
| 11 | Invalid email is given |
| 12 | First name need to be less than 255 |
| 13 | Last name need to be less than 255 |
| 14 | Contact Number need to be less than 255 |
| 15 | Email need to be less than 255 |
| 16 | Unable to decode the token - Invalid / Expire token given |
| 17 | Token content missing data |
| 18 | Token terminal mismatch |